I am a Web & (cross-plattform) Mobile App developer from Hamburg, Germany.
A degree in International Business and a first career in market research, which focused on consumer decision making, (keyword: System 1/System 2), gives me profound knowledge base to get my head around Marketing and UX/UI topics. I am, so to speak, powered by neuefische, System1 Research and Ipsos. Not to forget, staying true to my roots: Ostfriesentee and Franzbrötchen.
I love to create something from nothing - something that people benefit from in their everyday life. Or just really enjoy. Ideally both. And I love to make my customers happy, too. Frequent exchange, especially during project work, is important to me, ensuring everyone is convinced and content with the final result.
Coding with Soul. Soul Coding.
Development skills
- HTML
- React Native
- React
- CSS
- Flutter
- Gatsby
- Sass
- JavaScript
- Bootstrap
- Jest
- Cypress
- Storybook
- MongoDB
- Mongoose
- Firebase
- Node.js
- VS Code
- Android Studio
- GitHub
- Git-Workflow
- Sketch
- Zeplin
- Shell
- Scrum
- Mobile First
- Responsive Design
- ...
...and other skills
- Affinity Designer
- Fast learner
- Dependable
- Patient
- Detail oriented
- Consumer Behavior
- Behavioral Economics
- Market research
- Client Service
- Project Management
- Ad-, Brand-, Product research
- Cross Cultural Management
- Storytelling
- Training of new colleagues
- English
- Dutch
- ...
Portfolio excerpt
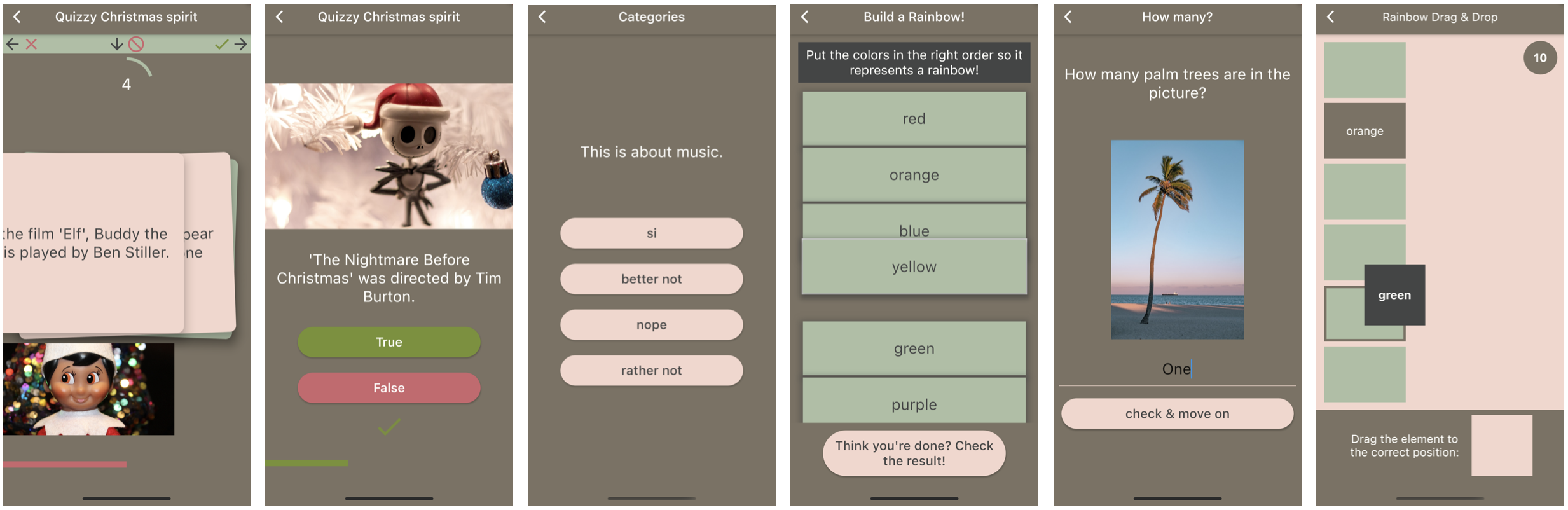
➼ Flutter Quiz App
An app with little games, built with Flutter

While working at 7 Hills Neo, to get into the topic of Flutter, I created an app with a variety of quizzes/games: swiping cards, true/false buttons, open text boxes, multiple choice, drag and drop, draggable list. Experimenting with these small features shows the high potential for using these in a client app.
Tech Stack Highlights:
- Flutter | Android Studio
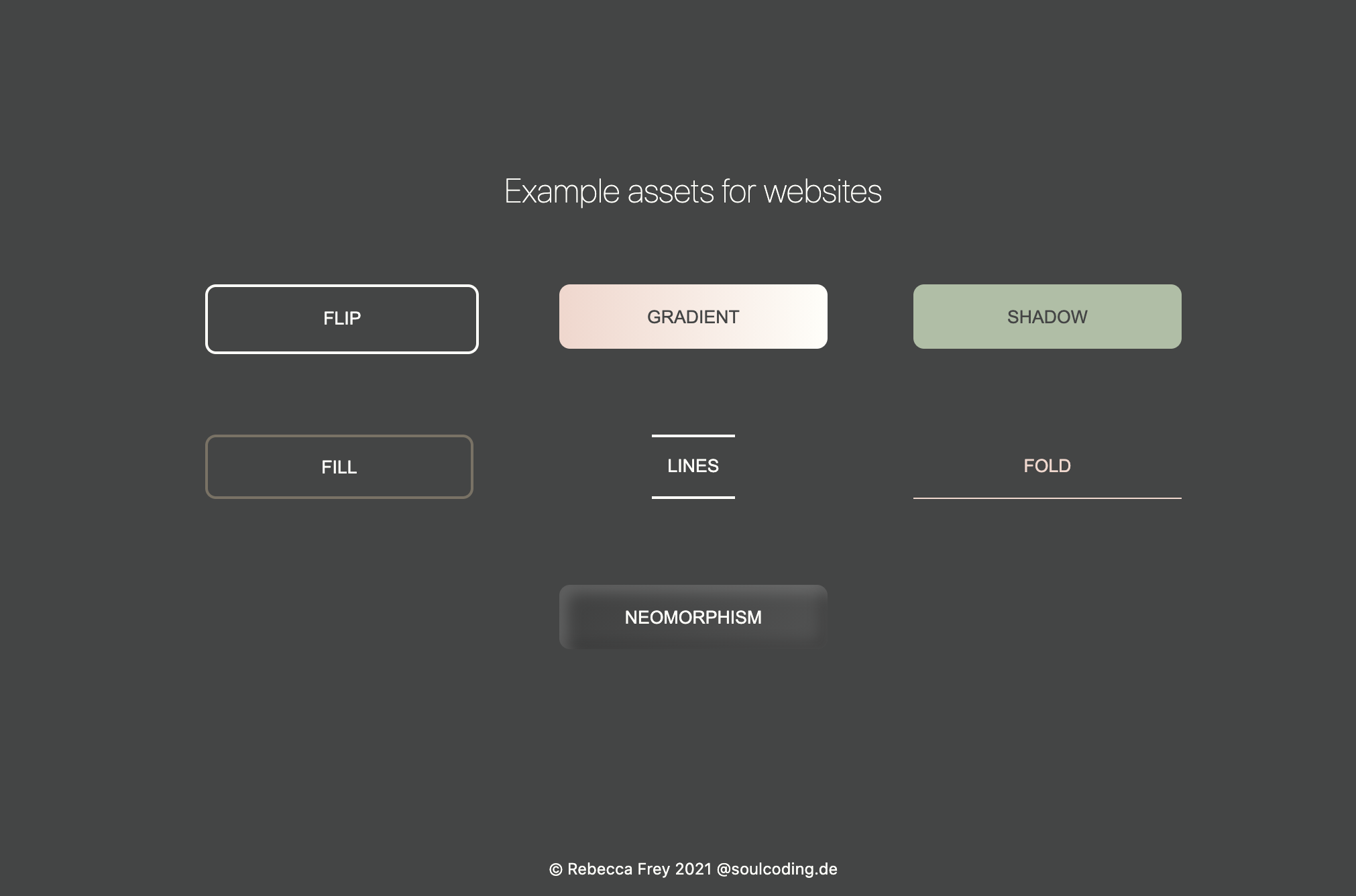
➼ Example assets collection
A place to collect a variety of smaller elements

deployed website
This is a collection of assets I created to have one place to gather these smaller elements (I started with buttons). It's a little side project I can turn to when I see something exciting I want to build, too, or when I just want do some simple coding task, or solve a tie in my head in between other projects.
Tech Stack Highlights:
- Next.js | React | styled-components | Vercel | HTML | CSS
➼ Seelenleben
My capstone project at neuefische bootcamp

Demo version of the app
(Optimized for mobile display on iPhone 6/7/8)
An important character trait that influences the environments in which we flourish is introversion or extraversion. With my app, the user can do a small self-assessment and collect topics that they would like to discuss in order to develop a better understanding of each other.
Tech Stack Highlights:
- React | React Router | React Hooks | JavaScript (ES2020) | react-spring | Lodash | React Use Gesture | prop-types | styled-components | React Hooks Lib | Storybook | React Testing Library | Jest | Cypress | Local Storage | Sketch | Zeplin | Firebase (Database/Hosting | Git-Workflow | GitHub
➼ soulcoding.de
This website

soulcoding.de homepage
My curiosity made me want to learn about Gatsby. A perfect opportunity to set up my website with the React-based framework, which is hosted via Netlify. Especially as I wanted to include a blog, and the use of GraphQL within Gatsby offered great usability to do so.
Tech Stack Highlights:
- Gatsby | formik | yup | various Gatsby-plugins (like: manifest, offline, robots-txt, sitemap, source-filsystem, transformer-remark) | Netlify | Netlify CMS app | Preact | styled-components | react-helmet